Adventures In Coding & Game Design With Tynker
- Game Design Studio 1
Learn coding basics, build arcade mini-games, animations, and platformers.
- Grades 3-5
- Beginner
- Web
- Overview
- Lesson Plans
- Class Presentations
Description
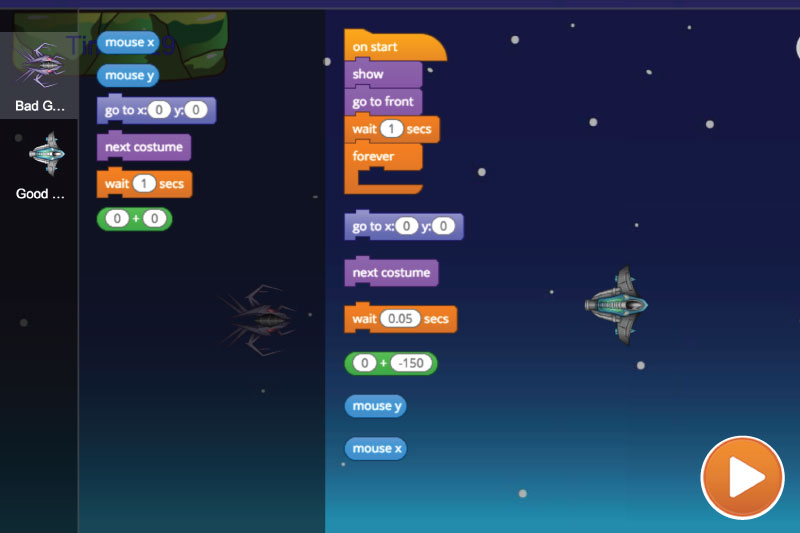
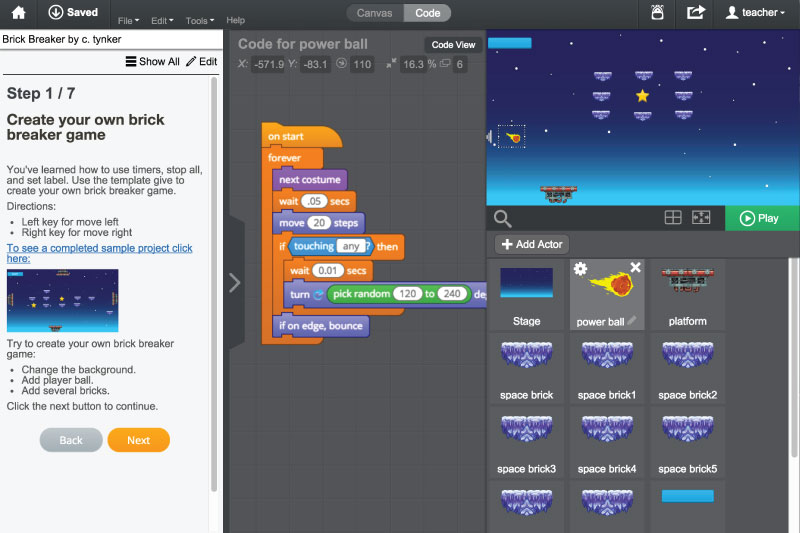
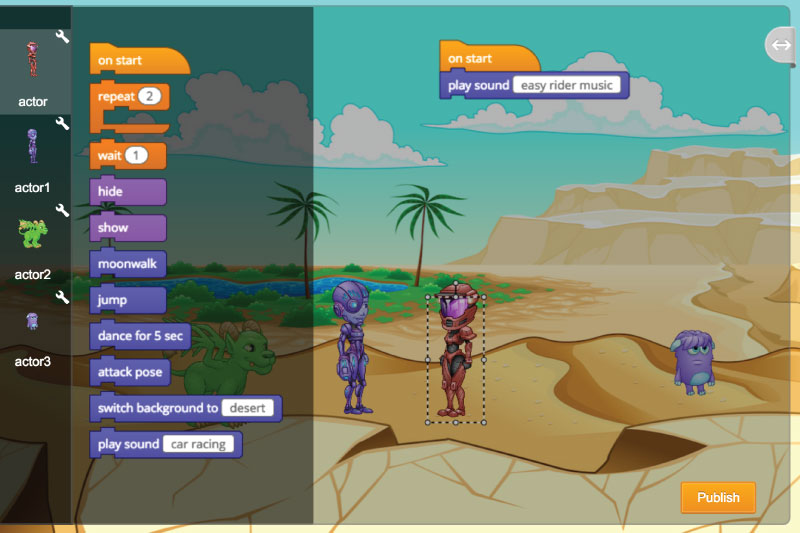
Learn what it takes to build your own video game worlds. Design and build your own games from start to finish by connecting Lego-like code blocks. Build 2D game worlds, design animated heroes and villains, program game controls and motion, add music, and program game logic. At the end of the week, show off your own original games and play them with friends and family. No prior programming experience required.















What Students Learn
- Day 1: Lights... Music... Action!
- Day 2: Animation and 2D Motion
- Day 3: Computer Generated Art
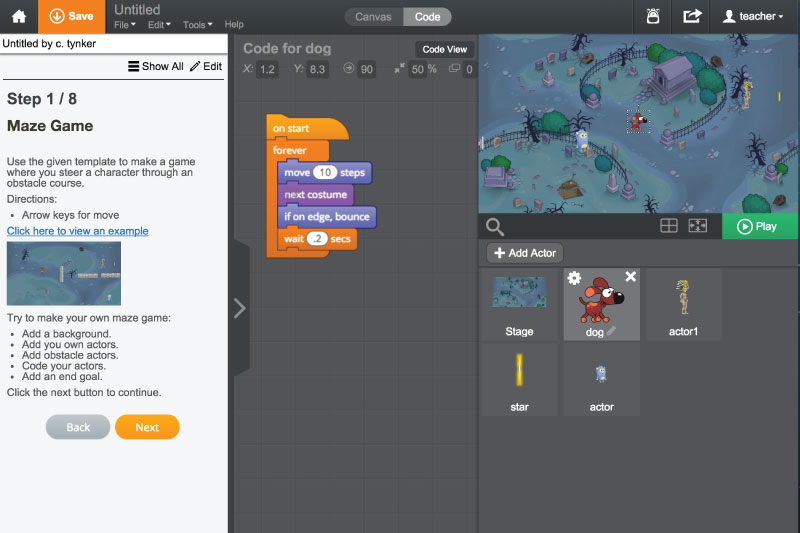
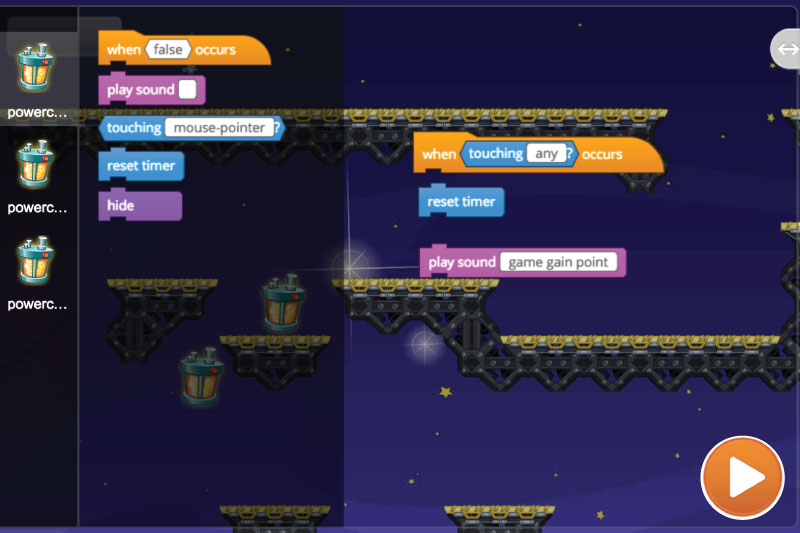
- Day 4: Game Design
- Day 5: Level Creation
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Introduction modules on their own:
1. Overview (Video)2. What Can You Make? (Video)
3. Coding Puzzles (Video)
4. Dragon Dash (Activity)
5. Forward (Puzzle)
6. Fly Up (Puzzle)
7. Eat and Blast (Puzzle)
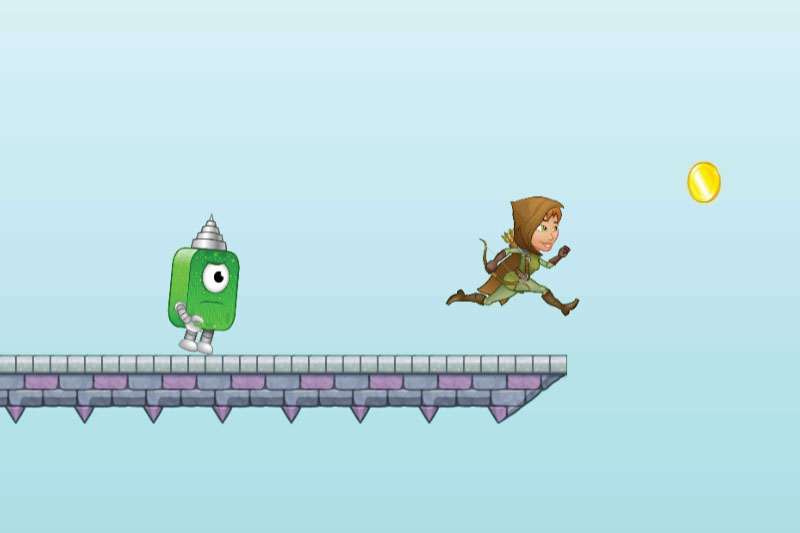
8. Star Runner (Puzzle)
9. House (Puzzle)
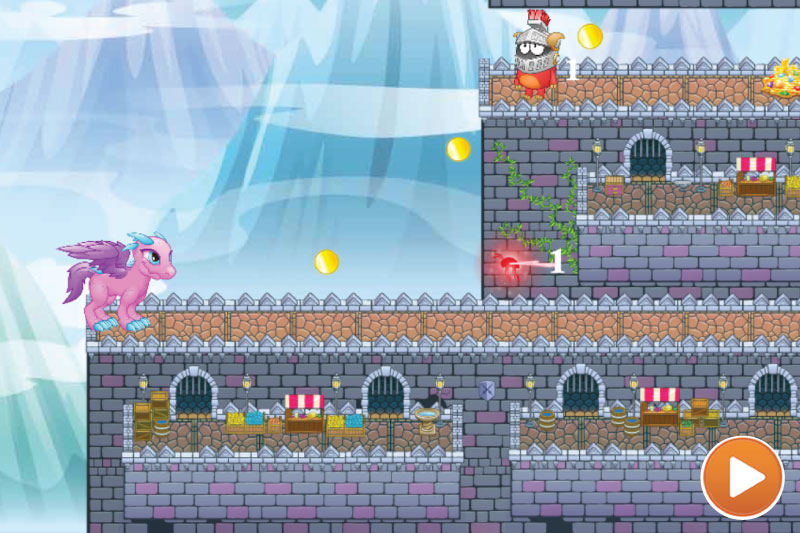
10. Move the Knight (Tutorial)
11. Loot Quest (Tutorial)
12. Knight's Quest (DIY)
Extended Activities (10 minutes)
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A, RF.5.4.A
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 2
Pupils should be taught to:Class Presentations
Adventures In Coding & Game Design With Tynker
Source: https://www.tynker.com/camps/courses/game-development-studio-101h-half-day-camp?plan=all
Posted by: mcguireectilow.blogspot.com

0 Response to "Adventures In Coding & Game Design With Tynker"
Post a Comment